Checkfront is great for creating a custom, user-friendly online booking process for your customers. You can use it for your business to allow booking for tours, rentals, activities, or anything else you can imagine. You can even embed Checkfront in your website with pre-built website integrations using WordPress, Joomla, Drupal, or Droplet. When you first look at your shiny new customer-facing booking page, you’ll notice that it uses Checkfront’s branded colors. Unfortunately, you cannot currently make adjustments to some of the elements of your booking page using simple settings in Checkfront. Don’t fret! Custom CSS will allow you to customize your booking page with your branding, making a cohesive customer experience on your website.
Now, are you ready to get started?
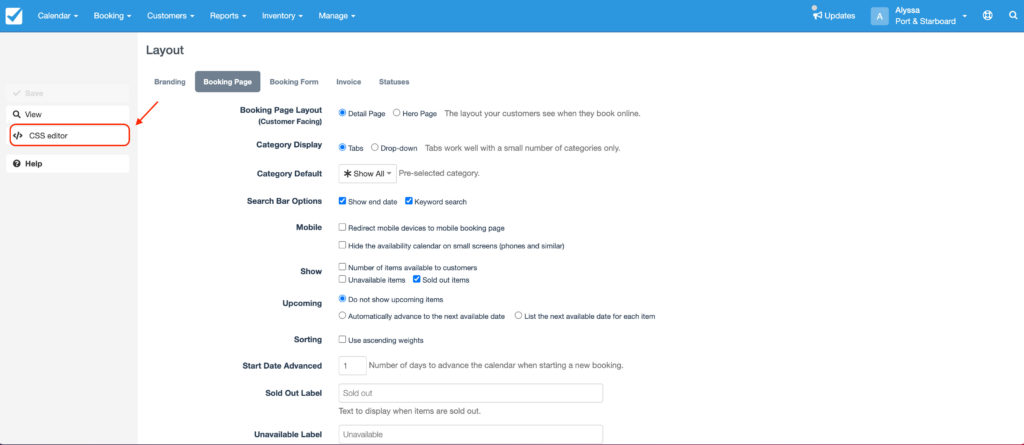
Step 1: Make sure you have admin permissions to configure booking page options. Locate the booking page by going to manage > layout > booking page. Click on “CSS editor.”
Step 2: Add your custom CSS.
“But what if I don’t know CSS?!” you may be saying to your screen right now. We’ve thought of that too! Here are some freebies to get you started:
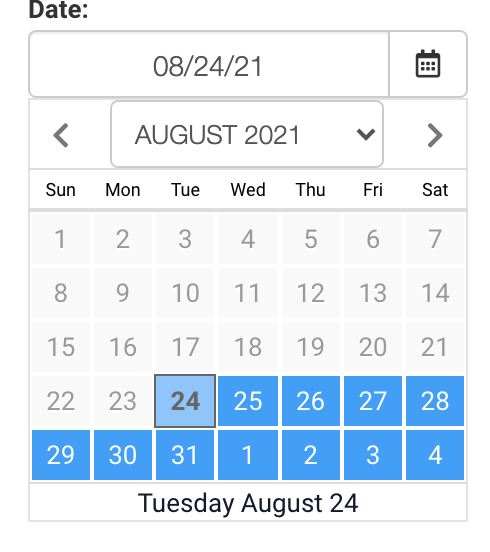
Available Dates
You may want to customize the colors of the available dates on the calendar. In the following example, ‘background-color’ is #009FFD (blue) and ‘color’ is #fff (white).
Use the following code and replace with your own custom colors!
/* Available dates */
.cf-cal-sm a {
background-color: #009FFD;
color: #fff;
}Book Now Button
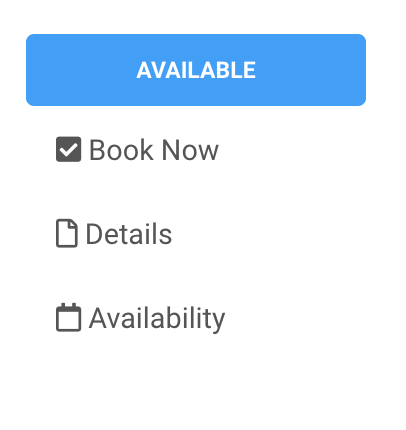
This is the button that says “Available” that your customer can click on to start booking. In the following example, ‘color’ is the white text, and ‘background’ is #009FFD (blue).
/* Book Now Button */
.cf-item-status.AVAILABLE {
color: #fff;
background: #009FFD;
}Book Now Button Hover
Now you may be thinking, but what about when I hover? I don’t want it to be the same color! We’ve got your back. In the following example, when a user hovers it turns green. ‘Color’ is #ffffff (white) and ‘background-color’ is #00E526 (green).
/* This changes the layout of the STATUS button on HOVER */
.cf-item-status:hover, .cf-item-status.SOLDOUT:hover, .cf-item-status.CLOSED:hover, .cf-item-status.ERROR:hover {
color: #ffffff;
background-color: #00E526 !important;
}Item Title
Maybe you want to change the title of each of your booking items to add a pop of color. Easy! Change ‘color’ (black in example below) to whichever color you fancy.
/* Item Title */
.cf-title h2 {
color: #000000;
}This is just the beginning when it comes to customization! If you want to do more and you’re not sure where to start – we can help. Whether you’re thinking about getting Checkfront, you just bought it and you’re a little in-over your head, or your page just needs a facelift, we have a team of experts who can help you out in every area, including set-up, design, and management. Contact us to learn more.